Digital Remedy Overview
Right consumer. Right channel. Performance that delivers. Our solutions are designed with today’s marketer in mind.
Your data, insights, and audiences are fragmented across myriad platforms and partners.
You lack the people, time, and expertise to navigate complex cross-channel optimization.
Your digital campaigns require custom media solutions.

Work with us
From media planning and execution to campaign optimization and analytics, we’re your partner in cross-channel solutions that drive valuable results for unique marketing goals.
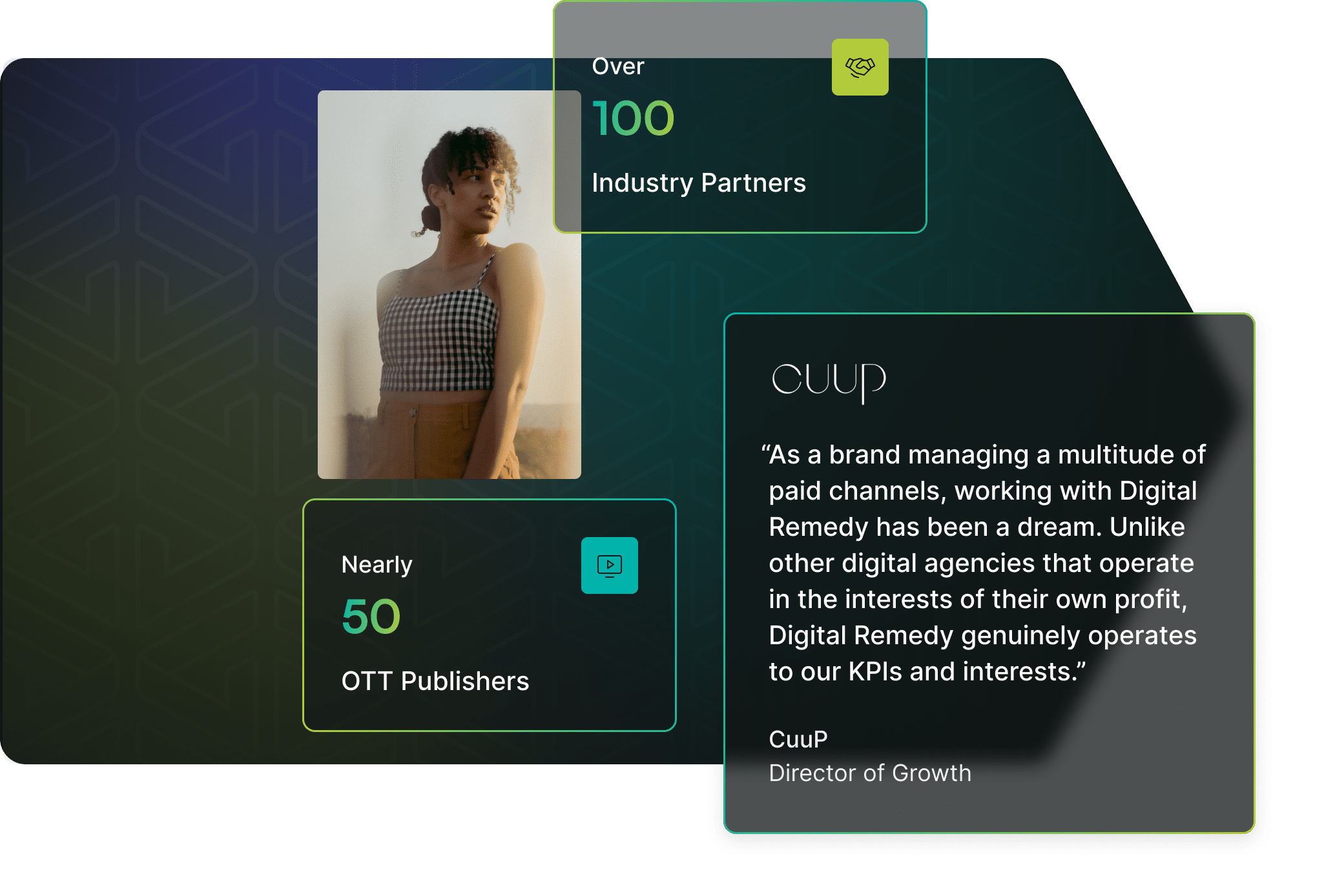
100+ experts across North America, 20 years of high-performance media solutions, 70% of us providing service in some capacity. We put our clients first, from start to finish.

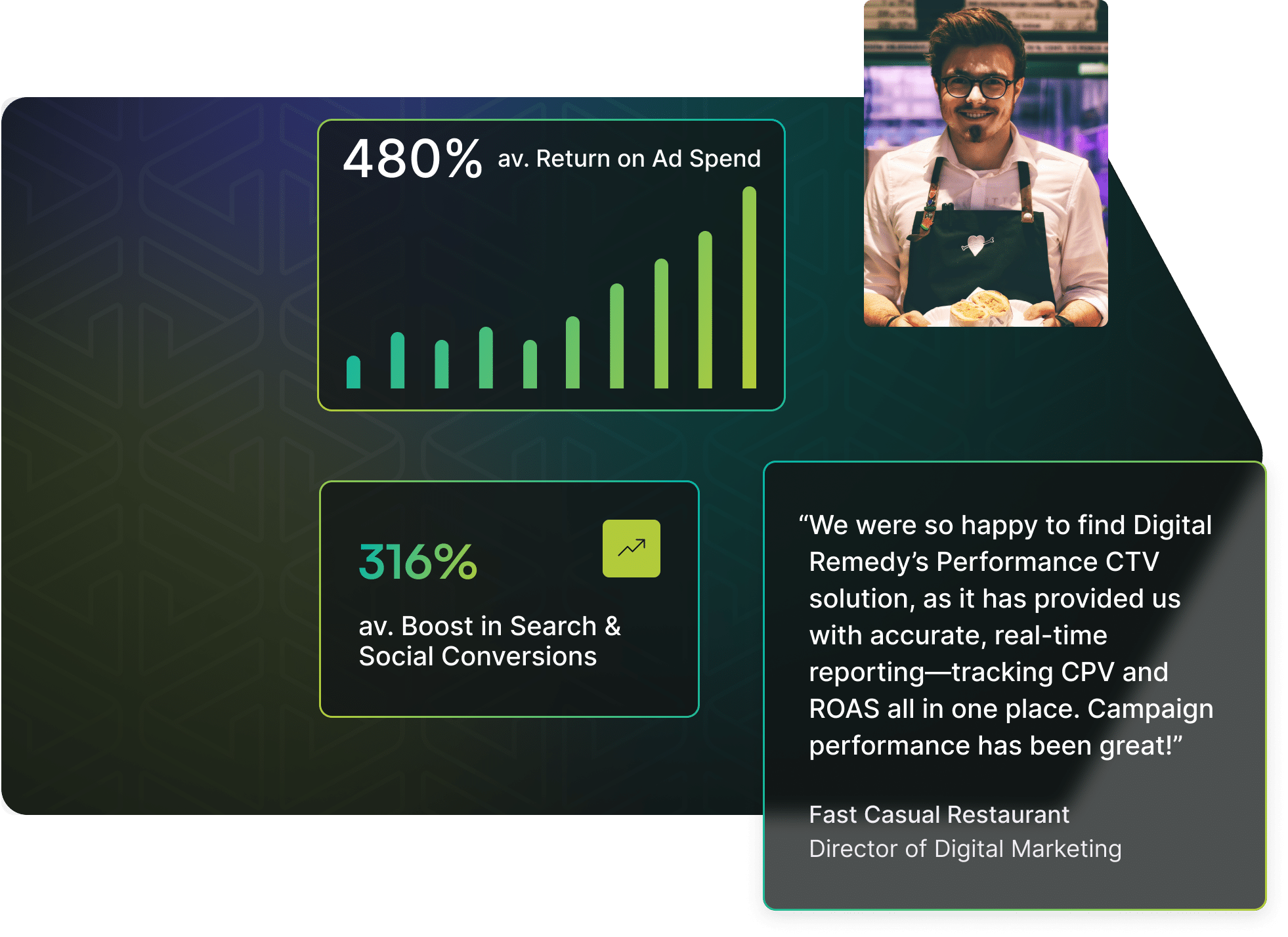
Whether brand or action-based, discover how strategizing through traditional linear TV, CTV, YouTubeTV, and more can create personalized, engaging media that captures both your audience and desired outcomes at scale.
Online sales, ad clicks, content downloads, foot traffic, and more: drive the actions your business needs the most with customized channel strategy.


Exceed campaign goals with Digital Remedy by building your brand, changing customer perception, and reaching the right audience with the right message.
Here to Help
Digital Remedy has performance marketing experts at every touchpoint, from the first impression fired to the delivery of results.
Our team provides 24/7 support to ensure your campaigns reach custom KPIs.
Connected inventory platforms allow us to optimize media spend toward high performance channels, reaching your ideal audiences throughout every campaign.
We provide the in-depth data analytics and actionable recommendations necessary to help marketers elevate their media strategy.
We want your campaigns to thrive. Digital Remedy connects the right data to the highest performing channels to nail your dream KPIs—so you can feel confident your media spend is worth every penny.
Start Learning
Discover research, insights, and strategy recommendations that will help you get started generating higher outcomes from your media strategy.

Welcome to the fourth episode of The Digital Dish, where we dish on all things ad tech! This episode.

In today’s ever-evolving digital landscape, effective marketing strategies demand innovation and precision. YouTube TV advertising has emerged as a.

The consumer packaged goods (CPG) industry is elbowing through a tight market. Between pressing supply chain challenges, shifting shopper.
Who We Are
Let’s reimagine performance marketing together. Explore open positions below.